What is WordPress Performance Optimization and why is it Important?
WordPress Performance Optimization refers to the efficiency of your website in terms of loading speed, response time, and overall user experience. A high performing WordPress website can springboard your business or brand into maximum online visibility, increasing site traffic, producing higher search engine rankings, and improving conversions.
Free WordPress Performance Audit – Say goodbye to sluggish load times and hello to a faster, more efficient WordPress website. Sign up today for your complimentary WordPress website performance audit from SitesByYogi!
More Performance Optimization Services
Caching Setup and Configuration
Content Delivery Networks (CDN)
WEBP Image Conversion & Optimization
Eliminate Render Blocking Resources
Unlock the full potential of your WordPress site with my speed and performance enhancing services. I’ll work with you to improve the speed, responsiveness, and overall user experience of your website. Lets get started today!
Table Of Contents
- Free WordPress Performance Testing Tools
- Best Practices for increasing WordPress Speed and Performance
- What is Caching and why is it Important for WordPress Speed?
- Optimizing Images for WordPress Speed and Performance
- Using a Content Delivery Network (CDN) For WordPress Performance
- Advanced WordPress Performance Techniques
- WordPress Performance Optimization Terms
Most people understand a website should be fast. The average user thumbing through a search engine will normally browse links while searching a topic until they find one that loads properly. This shows that people prefer fast load times, first, even over the accuracy of the information on the web page they’re searching. Something that is widely unknown is that search engines (ex. Google, Yahoo, Bing) pay close attention to website speed as well. So much so that Google, the world’s leading search engine, has gone so far as to add website speed and performance to its official ranking factors.
The speed and performance of your WordPress website plays a critical role in user experience, SEO rankings, and the overall success of your digital homebase. The reality is slow-loading websites will result in higher bounce rates and lower search engine rankings. To help you achieve optimal performance, I’ve compiled an extensive guide to WordPress website speed optimization. We’ll break down every aspect, from web hosting to content delivery networks (CDNs), to ensure your WordPress site is lightning-fast.
How to Increase WordPress Speed and Performance
Optimizing your WordPress website ensures your site visitors an optimal browsing experience and also lays the foundation to locking down favorable search engine rankings. By leveraging a combination of powerful tools, strategic methods, and WordPress best practices, administrators can systematically enhance the speed and performance of their WordPress sites.
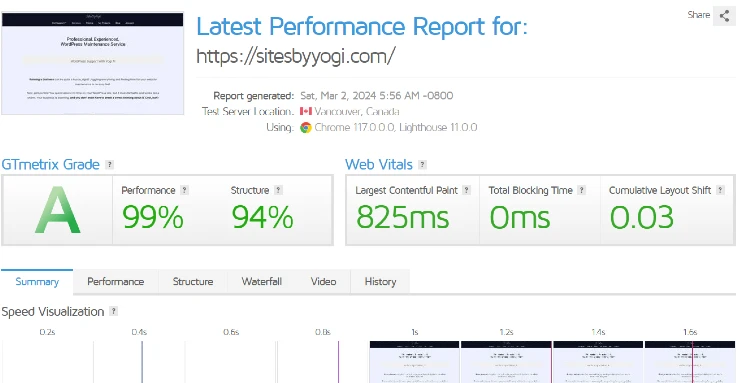
Increasing WordPress website speed is an on-going process, consistent testing and tweaking is crucial to the long term success of your website’s speed and performance. Use free performance tools like GTMetrix, Google PageSpeed Insights and Pingdom to get diagnostics and pinpoint areas that can be improved.
In the following sections, you’ll learn many best practices to help speed up your WordPress site including choosing the proper web host and WordPress theme, replacing bulky, poorly coded plugins with lightweight trusted ones, configuring caching on your website and much more.
Free WordPress Performance Testing Tools
Tools like GTmetrix, Google PageSpeed Insights, and Pingdom give you a comprehensive and well-rounded approach to optimizing your WordPress website’s speed and performance. Each of these tools offers unique features and insights, contributing to a holistic understanding of your site’s performance and I use them synonymously as they all add something unique to the optimization process.
GTMetrix
GTmetrix provides a detailed breakdown of your website’s performance metrics, including page load time, total page size, and the number of requests. This granularity allows you to identify specific areas that may require optimization. The waterfall chart in GTmetrix offers a visual representation of how each element on your page loads, helping you pinpoint bottlenecks and areas of improvement. GTmetrix also offers actionable recommendations for optimizing your website based on its analysis, guiding you on specific steps to enhance performance.
Google PageSpeed Insights
PageSpeed Insights – I mentioned before that Google now considers page speed as a ranking factor. Google PageSpeed Insights directly evaluates your website based on Google’s criteria, providing insights into how well your site aligns with search engine optimization (SEO) standards. This is important because Google is the largest search engine in the world with around 99,000 searches per second! Page Speed Insights assesses both mobile and desktop versions of your site, ensuring that your website is optimized for users across different devices. The platform incorporates real-world data from the Chrome User Experience Report, offering a glimpse into how actual users experience your website.
Pingdom
Pingdom’s performance tool allows you to test your website’s performance from multiple locations globally. This feature is crucial for understanding how your site performs for users in various geographical locations. It offers Real Time User Monitoring (RUM) capabilities, allowing you to monitor how real users interact with your website. This helps in identifying performance issues that may impact the user experience. Pingdom also provides uptime monitoring and alerts, notifying you of any performance issues or downtime. This proactive approach helps ensure the continuous availability and speed of your website,
Best Practices for increasing WordPress Speed and Performance

Choosing a Reliable Web Host
Your web hosting choice can significantly impact your site’s speed. The choice of hosting provider, the type of hosting plan, and the server’s specifications are uber important and can impact how quickly your website loads and responds to user requests. The performance of the server where your website is hosted is fundamental. High-quality hosting providers invest in robust hardware, optimal server configurations, and up-to-date technologies. A slow or overloaded server can result in delayed response times and increased page load times. The physical location of the server can affect the latency and loading times for users accessing your site. Choosing a hosting provider with servers strategically located can reduce the time it takes for data to travel between the server and the user’s browser.
Types of Hosting: Shared Hosting vs. VPS vs. Dedicated Server
Shared Hosting is typically the most affordable option since multiple websites share the same server resources, making it a suitable choice for small websites or those on a tight budget. It’s user-friendly and often comes with a simple control panel for managing your website.
Since you are sharing resources with other users with this type of plan performance can be affected during peak traffic times or if other sites on the server use excessive resources. Another downside is you have limited control over server configurations and may not be able to install certain software or customize server settings. I would say if you are truly looking to maximize your WordPress sites performance potential then you should stay away from shared hosting.
VPS Hosting – A Virtual Private Server provides dedicated resources, including CPU, RAM, and storage, offering better performance and scalability compared to shared hosting. Users have greater control over server configurations, allowing for customization and the installation of specific software. VPS plans often allow for easy scaling of resources as your website grows.
I’d consider VPS hosting way more affordable these days but it is more expensive than shared hosting and I understand that not everyone has the budget for this but I would recommend it if you do. I should also note that VPS hosting is more customizable than shared servers and it often requires a certain level of technical expertise to manage and configure the server.
Dedicated Server Hosting – Dedicated servers provide the highest level of performance since all resources are exclusively allocated to a single website. You’ll have complete control over the server environment, allowing for advanced configurations and customizations. There is also an increased level of security, as there are no other websites sharing the server resources.
Dedicated servers are the most expensive hosting option, making them suitable for large websites with high traffic volumes or specialized requirements. Managing a dedicated server requires a high level of technical expertise, and users may need to handle server administration tasks.
Choosing the right hosting type depends on factors such as your website’s size, traffic, budget, and your technical capabilities. Shared hosting is suitable for small websites with limited traffic, while VPS hosting offers a balance of performance and cost. Dedicated servers are ideal for large, resource-intensive websites that require maximum control and performance.
Fastest WordPress Hosting: Recommended by Yogi
I highly recommend these providers host your WordPress site, they are all known for speed and reliability:
ChemiCloud
ChemiCloud is awesome for people who want to go the shared server route. I think their Turbo plan is actually the best option for shared hosting because it offers LiteSpeed, NVMe SSDs across 10 data centers, and includes Redis. The technology is highly efficient, and unlike some other hosting providers, there aren’t a bunch of strict resource limits to hold you back.
They provide a Turbo Boost add-on that allows you to scale CPU cores and RAM from 3/3 to 6/6 for an extra $6-7 per month. This flexibility ensures that even if you commit to a 3-year plan, you can adjust your resources if your website’s traffic grows. The cost for 3 years of reliable hosting is just $215.64, and you won’t need to invest in a premium cache plugin since LiteSpeed Cache is already robust. The support is excellent, evidenced by their 5/5 TrustPilot rating. All in all, it offers better value compared to hosting options like SiteGround, Hostinger, NameHero, and other shared hosts.
Rocket.net
With an average global Time to First Byte (TTFB) of less than 100 milliseconds, this hosting service excels in all aspects except for pricing, though it often comes in at a lower cost compared to SiteGround Cloud, Kinsta, and WP Engine. The plans provide access to impressive resources, including 32 CPU cores, 128GB RAM, NVMe SSDs, LiteSpeed’s PHP, a 1GB memory limit, and Redis (with Redis Object Cache Pro available on higher-tier plans).
The Cloudflare Enterprise integration is a very powerful CDN integration and with Rocket it comes free and works out of the box. This is especially beneficial for international and WooCommerce sites, offering features like Automatic Platform Optimization (APO), Argo Smart Routing, and image optimization with Mirage and Polish. This integration can potentially reduce the need for three separate plugins related to images, CDN, and security. Unlike some competitors, this hosting service does not limit PHP workers or inodes and includes 10 times more visits per month than well known hosting providers like Kinsta and WP Engine.
Support is provided by a highly experienced team that often goes beyond the typical scope of work expected from a hosting provider. While the Starter plan includes 50GB bandwidth, it offers superior hardware and software, along with high-quality bandwidth from Cloudflare. The pricing model is ethical and usage-based, without hidden fees, unwarranted upgrades, or misleading marketing. The service also offers free migrations, Zoom demos, and the first month for just $1.
Cloudways
While my overall experience with Cloudways has been overwhelmingly positive, it’s worth noting that beginners might initially find the platform overwhelming due to the extensive features. However, the learning curve is well worth the powerful capabilities the platform offers. With outstanding performance, a user-friendly platform, and excellent support, Cloudways stands out as a reliable and efficient hosting solution. Whether you’re a seasoned developer or a business owner, Cloudways caters to a diverse audience, making it a top contender in the competitive world of web hosting.
I will say that Cloudways has become much more expensive recently. That being said, it is still competitively priced. Cloudways adopts a transparent pricing model, eliminating any surprises or hidden fees. The pay-as-you-go approach, combined with still moderately affordable plans, ensures that you have control over your hosting expenses without compromising on quality. While features such as NVMe SSDs, Redis Object Cache Pro, and Cloudflare Enterprise retain their potency, the drawbacks include lower quality bandwidth, and a reduction in available CPU/RAM (which can lead to high CPU usage).
FastComet
FastComet has truly impressed me with its outstanding performance. The speed and responsiveness of my website saw a remarkable improvement after migrating to FastComet. Their use of cutting-edge technologies, including SSD-only storage and Cloudflare CDN integration, ensures that your website loads swiftly and consistently. The user interface is intuitive and well-designed, making it easy for users of all levels of expertise to manage their hosting accounts, domains, and applications seamlessly. FastComet strikes a great balance between simplicity and offering powerful features.
Their hosting plans are super affordable and come loaded with features! From free domain registration to unlimited bandwidth, SSD storage, and a range of one-click applications, users can benefit from a comprehensive hosting package that caters to a variety of website needs. The support team is available 24/7 and is known for its prompt and knowledgeable assistance. Whether you have technical queries or need general guidance, FastComet’s support staff is dedicated to providing helpful and efficient solutions.
RunCloud
I stumbled upon RunCloud while working on one of my client projects, and my experience with this platform has been nothing short of impressive. It’s similar to Cloudways but priced better and faster in my opinion. RunCloud offers users the flexibility to choose from a variety of reputable cloud providers, including DigitalOcean, AWS, Linode, Vultr, UpCloud, and Google Cloud. This allows users to select the provider that aligns with their specific needs and preferences.
Starting at just $6.67 per month for a single server, RunCloud proves to be a cost-effective solution, offering competitive pricing compared to industry alternatives. RunCloud is awesome for WordPress performance optimization, with its built-in server-side caching options utilizing Redis and Memcached, this platform significantly enhances website speed and responsiveness, contributing to an improved user experience.
Choosing a High Performing WordPress Theme
Choosing a lightweight and well-coded theme is crucial for optimizing the performance and speed of your WordPress website. The theme you select serves as the foundation for your site’s design and functionality, and its impact extends to various aspects of performance. Lightweight themes have smaller file sizes, which translates to faster loading times. When a theme is compact and optimized, it requires fewer server resources to render a page, leading to quicker loading for visitors. This is critical for providing a positive user experience and reducing bounce rates.
Well-coded themes are designed to efficiently use server resources. They minimize unnecessary code, reduce the number of HTTP requests, and optimize database queries. This efficiency ensures that your server can handle more simultaneous visitors without slowing down, enhancing overall website performance. Themes with clean and organized code are less prone to errors during updates, reducing the likelihood of site downtime or issues arising from theme-related updates.
Best WordPress Themes for Website Performance
Here are some of the fastest WordPress themes available:
GeneratePress
GeneratePress prides itself on being exceptionally lightweight, contributing to swift loading times for websites. This focus on speed is crucial for delivering an optimal user experience and is especially advantageous in an era where website performance directly impacts search engine rankings.
Another one of the standout features of GeneratePress is its modular design. The theme is designed to be modular, allowing users to enable or disable specific features as needed. This level of flexibility ensures that you only use the components required for your website, keeping it lean and efficient. GeneratePress provides an impressive array of customization options, allowing users to tailor the appearance of their websites to suit their unique preferences. The WordPress Customizer integration ensures a seamless and intuitive customization experience, even for users without extensive technical knowledge.
GeneratePress is actively maintained and updated, ensuring compatibility with the latest WordPress versions and addressing any security concerns promptly. Regular updates contribute to the long-term reliability of the theme. Its lightweight nature, modular design, customization options, and dedication to performance make it a standout choice for a diverse range of websites. Whether you are running a personal blog, a business website, or an e-commerce platform, GeneratePress provides the tools and flexibility needed to create a visually appealing and high-performing online presence.
Astra
Astra is another WordPress theme that is celebrated for its exceptional speed and performance. The theme’s lightweight design ensures rapid loading times, a critical factor in providing a seamless user experience and positively impacting SEO rankings. Astra’s commitment to speed makes it an ideal choice for websites across various niches.
Astra seamlessly integrates with popular page builders like Elementor, Beaver Builder, and others. This compatibility ensures that users can leverage the full potential of their preferred page builder while enjoying the solid foundation and performance benefits that Astra provides. For those seeking a quicker start, Astra offers an impressive collection of Starter Sites. These pre-designed templates cover a variety of niches and industries, providing a solid foundation for users to build upon. Importing a Starter Site is a hassle-free way to kickstart the website creation process.
All in all, Astra stands as a stellar choice for WordPress users seeking a versatile, fast, and customizable theme. Whether you’re a blogger, business owner, or an e-commerce enthusiast, Astra’s performance, customization options, and user-friendly features make it a reliable and empowering theme for crafting visually stunning and high-functioning websites.
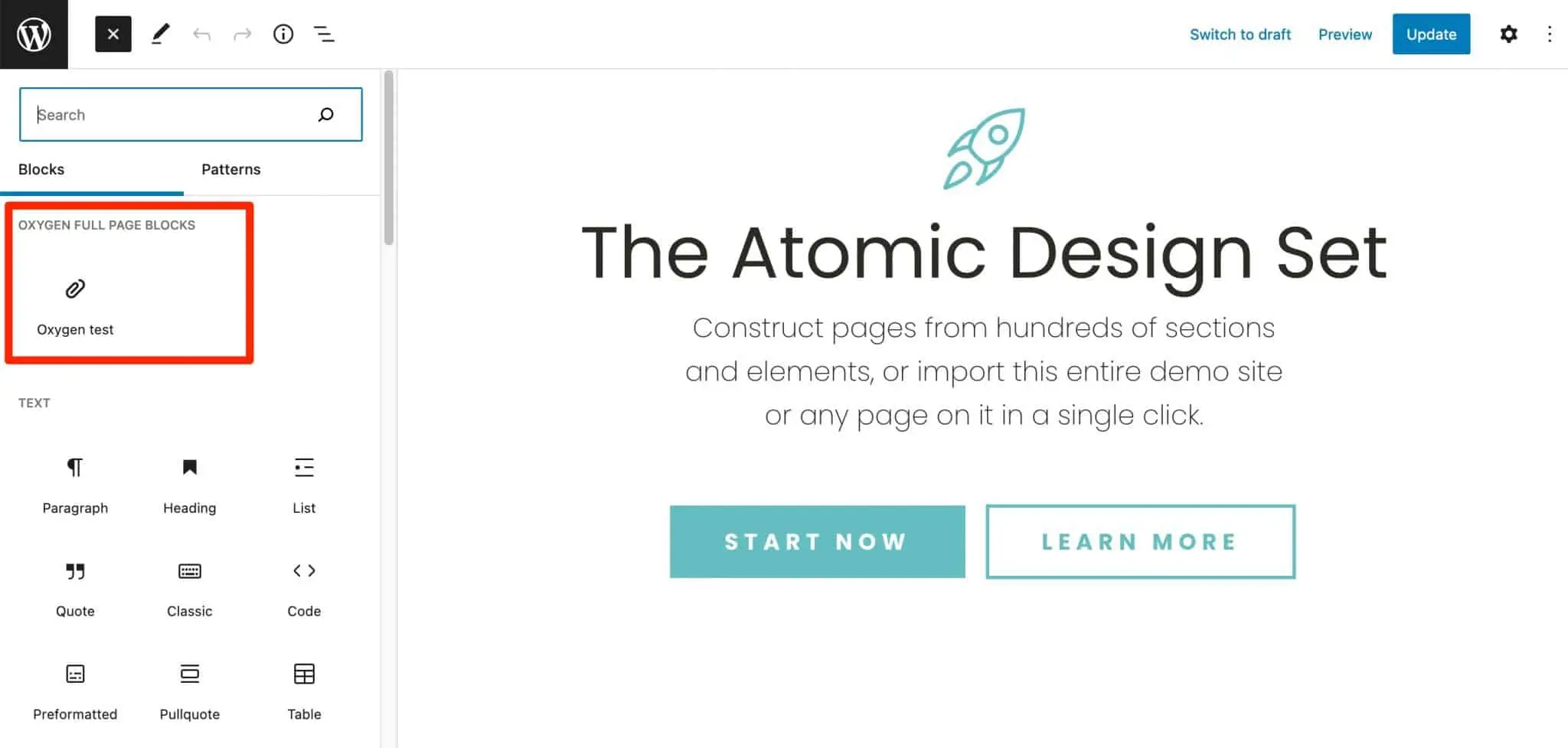
Oxygen Builder
Websites built with Oxygen Builder benefit from optimized performance and SEO-friendly design. The platform’s emphasis on clean code and performance optimization contributes to faster loading times and improved search engine rankings.
Oxygen Builder distinguishes itself as a visual design powerhouse, empowering users to craft intricate and visually stunning websites without the need for extensive coding. The intuitive drag-and-drop interface and real-time editing capabilities make Oxygen Builder an ideal choice for both beginners and experienced web designers. At the core of Oxygen Builder’s appeal is its commitment to code-free design. Users can create and customize every element of their website visually, eliminating the reliance on pre-built templates or restrictive design structures. This freedom allows for truly unique and tailored website creations.
For users running e-commerce websites, Oxygen Builder seamlessly integrates with WooCommerce. This integration provides a powerful toolkit for designing captivating product pages, checkout processes, and overall e-commerce user experiences.
Blocksy
Blocksy prioritizes performance optimization, contributing to faster loading times and a smoother browsing experience. The theme’s SEO-friendly design, coupled with clean and well-structured code, sets the stage for improved search engine visibility. For e-commerce users, Blocksy seamlessly integrates with WooCommerce. The theme provides dedicated styling options for online stores, ensuring a cohesive and visually appealing presentation of products and services.
The theme also seamlessly integrates with popular page builders like Elementor and Beaver Builder. This compatibility extends the theme’s customization capabilities, enabling users to leverage the strengths of their preferred page builder while benefiting from Blocksy’s solid foundation.
OceanWP
I like OceanWP because this theme takes responsiveness seriously making it easy to provide a seamless and visually pleasing experience across all devices. Whether viewed on desktops, tablets, or smartphones, OceanWP adapts gracefully to different screen sizes. The reason it makes this list is its lightweight design, contributing to swift loading times. Fast loading is crucial for user engagement and search engine optimization, making OceanWP an excellent choice for those prioritizing website performance.
Using Lightweight & Well Coded Plugins

Lightweight plugins are designed to use minimal server resources. They don’t add unnecessary bloat or overhead to your website’s functionality. This helps in reducing the server load, ensuring faster response times and improved overall performance. A high quality plugin uses efficient database queries, minimizing the impact on your database’s performance. Poorly optimized queries can slow down your website, especially as the database grows in size.
Lightweight and well-coded plugins are more likely to be compatible with caching solutions, enhancing overall performance. They also follow best practices and WordPress coding standards. This reduces the likelihood of conflicts with other plugins or themes on your website. Conflicts can lead to errors, slowdowns, or even website crashes.
Well-maintained and regularly updated plugins are less likely to have security vulnerabilities. Using plugins with a good development track record makes it easier for you to keep your website secure and up-to-date, without compromising on performance. Visitors appreciate websites that load quickly and smoothly, and a streamlined plugin ecosystem helps in achieving this.
What is Caching and why is it Important for WordPress Speed?

Caching is a technique used in web development to store and serve static copies of dynamic web pages or elements. Imagine if every time someone wanted to see a page on your website, the server had to download all your content and build up the pages content from scratch. That wouldn’t be really efficient and that’s where caching comes into play.
In simple terms, caching is a genius technique that lets the server store a pre-made copy of a webpage or its elements. So, when the next person asks for that same page, the server can just pull out the ready-made version, skipping the whole “create it from scratch” process.
Caching is a fundamental aspect of WordPress performance optimization, providing significant speed improvements, reduced server load, and an overall enhanced user experience. By implementing caching strategies, you can ensure that your WordPress website remains fast and responsive even as your traffic grows.
Popular Caching Plugins for WordPress
I’ve tested all the most popular caching plugins and I can honestly say there aren’t many great ones out there anymore. I’ve narrowed it down to these, you typically only want to use one caching plugin on your site at a time unless you’re doing something very specific. Here are my favorites:
FlyingPress
FlyingPress offers a series of advanced features that set it apart from competitors like WP Rocket. These include a faster “remove unused CSS” function, automatic detection and preloading of critical images in the viewport, the ability to exclude leading images from lazy loading, efficient link preloading with Flying Pages, unique lazy rendering of HTML elements, simplified lazy loading of background images with a “lazy-bg” class, local hosting of fonts for improved speed, and automatic self-hosting of YouTube video placeholders, eliminating external requests and addressing caching issues and errors in PageSpeed Insights. These features collectively contribute to a more effective and customizable approach to optimizing website performance.
FlyingPress takes the lead in introducing innovative features. Gijo’s Flying Scripts and Flying Pages were pioneers in delaying JavaScript and smart page preloading, eventually adopted by WP Rocket. Presently, FlyingPress outshines other cache plugins with unique capabilities like lazy rendering HTML elements, self-hosting YouTube placeholders, and employing a “lazy-bg” helper class to lazy load background images. The plugin in general offers a broader range of features that translate to superior results. Moreover, FlyingPress exhibits stability in its operations. Gijo’s active engagement in various Facebook Groups, including WP Speed Matters, allows for valuable user feedback and prompt responses to queries. The plugin is consistently updated to address issues or incorporate new features, fostering a smooth experience, unlike ongoing challenges faced by other cache plugins.
When comparing CDNs, FlyingCDN emerges as faster, more reliable, and cost-effective compared to RocketCDN (StackPath). Leveraging BunnyCDN’s geo-replication and Bunny Optimizer, as outlined in a detailed post on the best WordPress CDNs, FlyingCDN ensures optimized content delivery.
W3 Total Cache
W3 Total Cache is a widely-used caching plugin for WordPress, designed to enhance website performance by optimizing various elements. I love the fact that the free version of the plugin can get you at least 70% of everything you need out of a caching plugin. The premium version gives you a little more functionality but it still does have its drawbacks.
Total Cache offers various caching methods, including page caching, object caching, and database caching. This flexibility allows users to tailor caching settings to their specific needs. The plugin seamlessly integrates with CDNs, facilitating the distribution of content across multiple servers globally. This is a crucial feature for improving website loading times, especially for a geographically diverse audience.
Includes options for minifying and concatenating CSS and JavaScript files. These features help in reducing file sizes and the number of requests, contributing to faster page loading. It effectively handles browser caching, ensuring that returning visitors experience quicker load times by storing static resources locally on their devices and is compatible with a range of hosting environments, making it accessible for users with different hosting providers and server configurations.
For beginners, the plugin might have a steeper learning curve. The multitude of settings and options can be overwhelming, and improper configurations may lead to unintended consequences. That being said, Total Cache does have a nice Getting Started wizard to help you get setup. There have been instances of compatibility issues with certain themes and plugins. And while the plugin is generally compatible with a wide array of setups, conflicts may arise in specific cases.
W3 Total Cache is a feature-rich caching plugin that can significantly improve the performance of WordPress websites. Its flexibility and range of options make it a powerful tool for experienced users who are comfortable navigating through its settings. Users should carefully configure the plugin and monitor its performance to ensure optimal results. While W3 Total Cache has its drawbacks, it remains a popular choice for those seeking a comprehensive caching solution for their WordPress sites.
WP Rocket
WP Rocket stands out as a powerful caching plugin that delivers on its promise of improving WordPress site speed and performance. Its intuitive interface, world class documentation, effective caching mechanisms, and a range of optimization features still make it a top choice for many users.
Setting up WP Rocket is a breeze. The plugin comes with sensible default settings, and activating it often results in an instant improvement in website speed. This ease of setup is particularly appreciated by users looking for quick, hassle-free solutions. WP Rocket excels in page caching and preloading, creating static HTML pages to significantly reduce load times. The preloading feature intelligently crawls the site to ensure that pages are primed for speedy delivery to visitors.
The plugin offers options for minifying and concatenating CSS, JavaScript, and HTML files. This helps in reducing the overall size of these files, leading to a decreased number of requests and faster page loading. WP Rocket includes native support for image lazy loading and provides tools for database optimization, allowing users to clean up unnecessary data and enhance overall site performance.
Something I’m not particularly fond of is WP Rocket automates the delay of JavaScript based on predefined rules. While this approach leans towards a more “plugin and play” theme, users have the responsibility to exclude any JS files causing issues on their site, providing a balance between automation and control.
I’d say one of the primary drawbacks of WP Rocket is its premium pricing model. While the plugin undoubtedly offers a robust set of features, the cost may be a deterrent for budget-conscious users, especially when free alternatives like W3 Total Cache are available. Unlike some competitors, WP Rocket does not offer a free version. While they have a money-back guarantee, having a limited free trial period could be beneficial for users to fully assess the plugin’s suitability for their specific needs.
LiteSpeed Cache
LiteSpeed Cache for WordPress is a game-changer for users hosted on LiteSpeed servers. It has a ton of advanced features, including server-side caching, Guest Mode optimization, and precise control over caching settings, positions it as a top choice for those seeking superior website performance.
LiteSpeed Cache’s standout feature lies in its utilization of server-side caching, a capability shared only with SiteGround Optimizer. Arguably faster than Nginx, LiteSpeed Cache integrates advanced technologies like Redis and memcached, ensuring efficient caching for accelerated website speed. They introduce a unique feature, Guest Mode and Guest Optimization that work in tandem to enhance load times for first-time visitors. This aggressive approach to page and image optimizations caters specifically to those encountering the website for the first time, contributing to a positive user experience.
LiteSpeed provides users with precise control over public and private caching, allowing differentiation between pages accessible to anyone (public cache) and those personalized based on visitor interaction (private cache). Unlike many cache plugins, LiteSpeed Cache offers extensive Time-To-Live (TTL) settings, providing users with granular control over caching durations for optimal performance customization. LiteSpeed Cache excels in image optimization, introducing innovative features like LQIP (Low-Quality Image Placeholder), reducing Cumulative Layout Shift (CLS) by displaying a blurred placeholder. It also compresses images, removes EXIF data, and supports WebP format.
The main drawback is to unlock the full range of features, LiteSpeed Cache mandates the use of a LiteSpeed server meaning that users on different server environments may miss out on the plugin’s advanced functionalities. LiteSpeed Cache’s settings can also be intricate and challenging to configure, especially for users less experienced with server intricacies. Misconfigurations could potentially lead to suboptimal performance.
While the configuration may be challenging for beginners, users familiar with LiteSpeed server environments can unlock unparalleled speed and optimization benefits. The comprehensive feature set, including innovative image optimization techniques, makes LiteSpeed Cache a compelling choice for users looking to elevate their WordPress websites to new heights.
Optimizing Images for WordPress Speed and Performance
Visitors appreciate websites that load quickly and seamlessly. Large and unoptimized images can significantly slow down your WordPress sites loading times. By optimizing images, you reduce their file sizes without compromising quality, allowing your pages to load faster. Optimized images contribute to a smoother user experience, reducing bounce rates and increasing user satisfaction.
Image optimization is a vital aspect of WordPress performance optimization. It not only contributes to faster loading times but also positively influences user experience, SEO rankings, and overall website efficiency. Optimized images require less data to be transferred between the server and the user’s browser. This results in bandwidth savings, making your website more cost-effective, especially for users on limited data plans as well as for mobile users because it reduces the risk of slow loading times on their devices.
By taking the time to ensure your images are optimized, you create a more responsive and user-friendly WordPress website
WordPress Image Optimization Plugins
WordPress image optimization plugins are tools designed to automatically compress and optimize images uploaded to a WordPress website. These plugins aim to reduce the file sizes of images without compromising their visual quality. Here are some popular WordPress image optimization plugins that I can vouch for:
Optimole – My Favorite, Optimole is an all-in-one image optimization solution for WordPress. It makes it super easy to optimize websites and blogs with lots of Media and content.
![]()
ShortPixel – ShortPixel is a popular image optimization service and plugin for websites, including those built on WordPress. ShortPixel is designed to help website owners compress and optimize their images, reducing file sizes without compromising on image quality.
Smush – A popular WordPress image optimization plugin. It’s known for its ability to compress, resize, and optimize images to improve website performance and reduce page loading times.
Imagify – Imagify streamlines image optimization with a focus on enhancing website performance. The plugin offers three distinct compression levels – Normal, Aggressive, and Ultra – allowing users to tailor the balance between image quality and file size reduction according to their preferences.
EWWW – Optimizes images on your WordPress website for improved performance. It automatically compresses and resizes images to reduce their file sizes without compromising quality.
How to Manually Optimize Images for WordPress
Optimizing images for WordPress performance involves a combination of techniques and tools to reduce file sizes without sacrificing quality. Here’s a step-by-step guide on how to optimize images for better WordPress performance:
Choose the Right File Format
Select the appropriate file format for your images. Use JPEG for photographs and images with gradients, and PNG for images with transparency or a need for higher detail. WebP is also an excellent option for modern browsers that support it.
Resize Images
Resize images to the dimensions needed on your website. Avoid uploading large images and relying on HTML or CSS to resize them. Use photo editing software or online tools to ensure images are the correct size before uploading.
Image Compression
Compress images to reduce file sizes. There are various tools and online services available, such as ImageOptim, TinyPNG, or JPEG-Optimizer. Alternatively, WordPress plugins like Smush, ShortPixel, or Imagify can automatically compress images upon upload.
Enable Lazy Loading
Implement lazy loading for images so that they load only when they come into the user’s viewport. This can be achieved using plugins like W3 Total Cache or by adding lazy loading attributes to your image tags manually.
<img src="your-image.jpg" loading="lazy" alt="Your Image">
Utilize Responsive Images
Implement responsive images with the srcset attribute to provide different image sizes based on the user’s device and screen size. This ensures that users on smaller screens download smaller images, reducing data transfer and improving loading times.
<img src="large.jpg" sizes="(max-width: 600px) 100vw, 600px" srcset="small.jpg 400w, medium.jpg 800w, large.jpg 1200w" alt="Responsive Image">
Optimize Image Loading Order
Ensure that important images load first. Use the defer attribute for non-essential images to prioritize critical content. This can be achieved manually or with the help of WordPress optimization plugins.
<img src="non-essential.jpg" loading="lazy" alt="Non-essential Image" defer>
Utilize Browser Caching
Configure your server to leverage browser caching. You can set this up easily in most good caching plugins. Browser caching allows repeated visitors to load previously visited images from their browser cache, reducing the need to download them again.
Regularly Audit and Optimize
Periodically review your media library and audit image sizes. Remove any unused or unnecessary images. Regularly optimize new images as part of your content creation workflow.
By following these steps, you can effectively optimize images for WordPress performance, resulting in faster loading times, improved user experience, and a more efficient website overall.
Using a Content Delivery Network (CDN) For WordPress Performance
Using a Content Delivery Network reduces the physical distance between your website’s server and your website users by distributing static content (like images, stylesheets, and scripts) across a network of servers worldwide. This ensures that users around the world can access your content from a server that is closest to them. This global accessibility contributes to faster loading times and a better user experience for a diverse audience. By distributing the traffic across multiple servers, a CDN prevents your origin server from becoming overwhelmed, preventing slowdowns or downtime.
By offloading static content to distributed servers, a CDN helps in distributing the traffic load efficiently, ensuring that your website remains responsive and available even during traffic surges. The CDN reduces the load on your origin server by serving static content from their edge servers. This results in significant bandwidth savings for your hosting provider, which can lead to cost savings or improved performance.
Mobile users, who often have varying network speeds also benefit from Content Delivery Networks. By delivering content from a server closer to the user, a CDN ensures that mobile devices load your website faster for that user, contributing to a positive mobile experience.
Advanced WordPress Performance Techniques
Achieving optimal speed and performance for your WordPress website involves a combination of fundamental and advanced techniques. While selecting a fast web host, optimizing images, and using a Content Delivery Network (CDN) lay the foundation, applying advanced strategies will take your WordPress performance to the next level. Understanding concepts like Lazy Loading, minimizing and optimizing CSS and JavaScript, and Database Optimization will help you streamline the rendering process and ensure that your database runs efficiently and doesn’t become a bottleneck.
If you need help with your WordPress speed optimization project or have a question don’t hesitate to reach out to me, I’m always here to answer your questions. I also provide free performance audits where we can break down your performance metrics on a 30 minute call, and then there’s always the comment section below! Thanks guys!
WordPress Performance Optimization Terms
Understanding key WordPress Performance terms is important for maximizing your website’s speed and providing a seamless user experience. Let’s explore the most important WordPress Performance vocabulary. Learning these terms will help you better understand how to improve loading times and user satisfaction ensuring your WordPress site performs at its absolute best.
Above the Fold:
The portion of a web page visible in a browser window without scrolling. Optimizing content above the fold enhances perceived page speed.
Asset Loading:
The process of delivering and rendering various types of assets on a web page, such as images, stylesheets, and scripts.
Browser Caching:
Storing web page resources on a visitor’s device, allowing subsequent visits to the site to load faster.
Cache Plugin:
A WordPress plugin that manages caching, storing static versions of pages and assets to improve loading times.
Caching:
The process of storing copies of web files or data to reduce server load and speed up website performance.
CDN (Content Delivery Network):
A distributed network of servers that deliver web content, such as images and scripts, from locations geographically closer to the user, improving load times.
Concatenation:
Combining multiple CSS or JS files into a single file to reduce the number of HTTP requests made by a browser.
Critical Rendering Path:
The sequence of steps a browser takes to render a web page, including loading HTML, CSS, JS, and rendering the page.
Database Optimization:
Cleaning and optimizing the WordPress database to reduce its size and improve overall website performance.
Fallback:
A secondary option or strategy used when a primary method or resource is not available, often employed in the context of loading assets or scripts.
First Contentful Paint (FCP):
The time it takes for the first piece of content to be rendered on a web page.
Gzip Compression:
A method of compressing web files before they are sent to the browser, reducing file sizes and improving download times.
HTTPS Protocol:
A secure version of the HTTP protocol, encrypting data between the server and the user’s browser, often encouraged for improved security and potential SEO benefits.
Image Sprites:
Combining multiple images into a single image file to reduce the number of server requests and improve loading speed.
Lazy Loading:
Loading images or other elements on a web page only when they come into the user’s viewport, reducing initial page load time.
Latency:
The delay or time lag between sending a request and receiving a response, crucial for improving the overall responsiveness of a site.
Minification:
The process of removing unnecessary characters (whitespace, comments) from code files (CSS, JS) to reduce file sizes and improve loading speed.
Mobile Optimization:
Adapting a website’s design and performance to ensure fast loading and usability on mobile devices.
Optimization Score:
A numerical or percentage representation of how well a website is optimized for speed, often provided by speed testing tools.
Page Load Time:
The time it takes for a web page to fully load and display its content.
Page Speed:
A measure of how fast the content on a web page loads, often influenced by factors like server response time, image optimization, and browser rendering.
Perceived Performance:
The user’s perception of how fast a website loads, influenced by visual feedback and interactions during the loading process.
Performance Budget:
A set limit on the size and number of resources a web page can use to ensure optimal performance.
Pingback:
A feature in WordPress that notifies the author of a post if someone else links to their post, potentially impacting server performance.
Render-Blocking Resources:
CSS, JS, or other resources that prevent a page from rendering until they are fully loaded, potentially slowing down page speed.
Resource Hints:
HTML tags (such as <link> or <meta>) that provide hints to browsers on how to fetch and prioritize resources for faster loading.
Server Response Time:
The time it takes for a web server to respond to a request from a browser.
Third-Party Scripts:
External scripts or resources (e.g., social media widgets, analytics) that can impact page speed if not optimized or loaded asynchronously.
Time to First Byte (TTFB):
The time it takes for a browser to receive the first byte of data from the server after making a request.
WebP:
An image format that provides high-quality compression, often used to optimize images for faster loading.